티스토리 뷰
안녕하세요 오틸라 입니다.
이번에는 구글입니다.
구글로그인 기능을 구현하기 위해 firebase로 이동합니다.
Firebase
Firebase는 고품질 앱을 빠르게 개발하고 비즈니스를 성장시키는 데 도움이 되는 Google의 모바일 플랫폼입니다.
firebase.google.com
한번도 생성한적이 없다면,

위와 같은 화면이 보일테고, 시작하기를 눌러 시작하면 됩니다. ㅎ

역시 create a project를 눌러 create하면 되겠습니다 ;;;;;
프로젝트명을 입력하고, 사용동의를 체크한뒤 계속 진행합니다.

구글 통계를 이용할꺼냐고 하는데, 걍 Continue합시다!

South Korea 선택하고 동의, 동의.....

여기서 안드로이드니까, 중간 아이콘 클릭해서 Start해보겠습니다.

필요값을 하나하나 입력해봅니다.
여기서 SHA-1을 입력하는 부분이 있는데,
keytool을 이용해서 얻는 방법을 설명해주고 있지만,
저는 android studio에서 얻어 보겠습니다.
안드로이드 스튜디오 화면 우측에 보면 gradle이라는 창이 있는데
거기서

signingReport를 더블클릭합니다.

그러면 하단에 SHA1키를 알려줍니다.
그걸 복사해서 구글 등록페이지에 등록해주고, Register App 을 눌러 진행하면 됩니다.

거의 다 왔습니다.
이제 생성된 프로젝트의 google-services.json파일을 다운받아 프로젝트에 붙여넣기 하랍니다.
위치 잘 보시고, 넣어주시면 되겠습니다.
그리고, Next를 누르면 프로젝트에서 소스를 붙여넣으라고 안내해줍니다.
먼저 프로젝트레벨의 build.gradle에

이거 추가해주고,
(붙여넣으면서 아래위로 다 동일하게 들어가있는지 다른구문도 확인한번씩 해주세요)
다음은
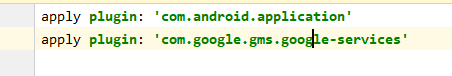
앱레벨의 build.gradle 상단에

저렇게 추가해줍니다.
중간에 보면 구글분석을 사용하려면 또 하나를 추가하는데, 일단 이건 패스하겠습니다.
지금은 로그인 시간입니다.
마지막으로 안드로이드에서 Sync Now를 눌러서 아무문제 없이 빌드 되는지 확인후
다시 firebase로 가서 Next를 눌러줍니다.

이제 앱을 빌드해서 통신테스트를 하는데, 현재 저는 통신이 안되는관계로
여기서는 Skip this step으로 넘어가겠습니다.
이제 프로젝트상세서 로그인 부분을 설정합니다.

많은 로그인을 지원하는데요. 저는 여기서 구글을 enable해주겠습니다.
이제 코드에서

요거 하나 추가하겠습니다.
아까 통신테스트를 할때 적용이 안되는 이유는 firebase관련 프로젝트를 하나도 사용안해서 그렇습니다.
core하나 추가해봅시다.

보통 외부 라이브러리를 공식문서에서 보고 그대로 붙여넣기 하는데도
현재 버전이랑 맞지 않아, 최신버전을 안내해주기도 하는데요
최신버전이라고 무조건 좋은게 아니기 때문에, 일단은 그냥진행하고,
그리고 필요할때 업데이트를 합시다
자 이제 진짜 로그인 시작입니다 ㅋㅋ

앱레벨 build.gradle에 아래 두줄을 추가합니다.
그리고 로그인을 해야할 Activity의 oncreate에

초기화를 해주고요.
구글버튼 클릭이벤트에

요렇게 요청하고,

result를 받게 했습니다.
빨간색이 보이는 부분이 로그인 성공이니까 저 부분에 로그인 후 처리를 하면 되겠죠.
제대로 되는지 실행해보겠습니다.
앱실을 실행하고, 구글로그인 버튼을 클릭하면

성공부분에 중단점을 걸어놨는데 잘 넘어옵니다.
account에 값도 잘 들어왔네요.

