티스토리 뷰
반응형
안녕하세요. 오틸라 입니다.
지난시간에 만든 Home, Main, Info 3개의 페이지에 각각 다른 메타태그가 들어가는걸 해보겠습니다.
우선
루트폴더/public/index.html에 기본이 되는 메타태그를 입력해둡니다.

저 중에서
<meta name="description" content="index.html">
이걸 변경해보겠습니다.
HomeScreen.vue파일을 열어서 아래의 script를 추가해줍니다.
<template>
<div>
<h1>Home</h1>
</div>
</template>
<script>
export default {
mounted() {
const metaTag = document.querySelector('meta[name="description"]');
if (metaTag) {
metaTag.setAttribute('content', '홈홈홈');
}
}
}
</script>
반응형
기존 메타태그중에 description을 찾아서 내용을 변경하는 구문입니다.
마찬가지로,
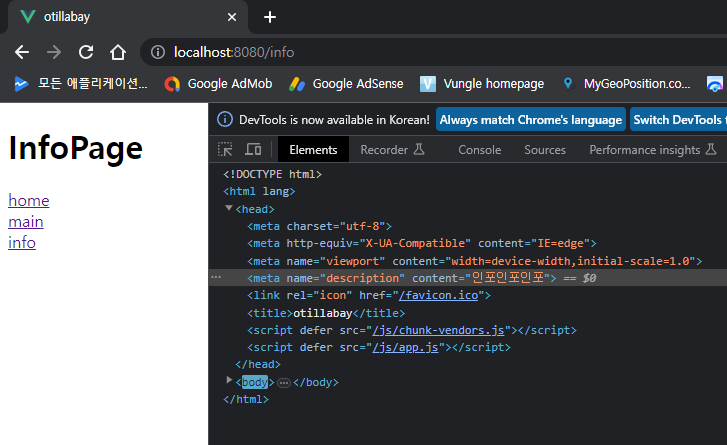
InfoScreen.vue와 MainScreen.vue도 문구를 좀 다르게 해서 입력해줍니다.
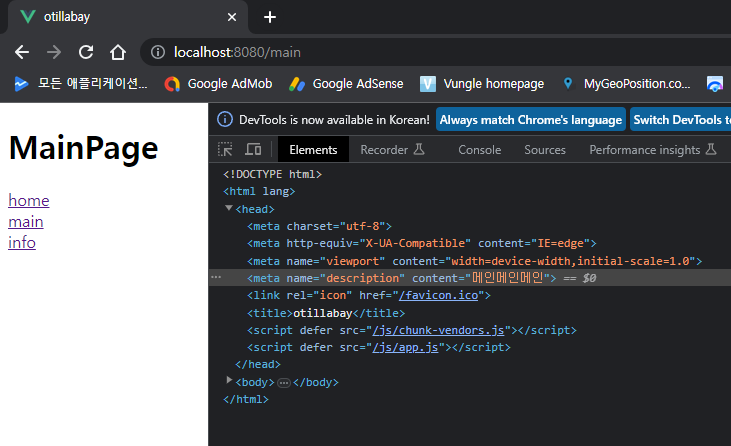
이제 다시 실행해서
웹브라우저 개발자모드 (F12)로 확인해서 메타태그가 페이지별로 변경되어 적용됐는지 확인합니다.



이제 페이지별로 작업할 준비는 모두 끝난거 같네요.
이상 오틸라였습니다.
건강하세요~

반응형
댓글

